Providing accesible support to thousands of EKM shop owners
The Challenge
The EKM Support Centre was practically non-existent, legacy video guides and old user guides – it was a problem. The support team we’re constantly dealing with repetitive calls with the same issues, the existing help centre didn’t really “help”. My team and I took it upon ourselves to re-invent the Support Centre with a customer-centric approach. Visit support centre

The Solution
Research & customer focused online support experience
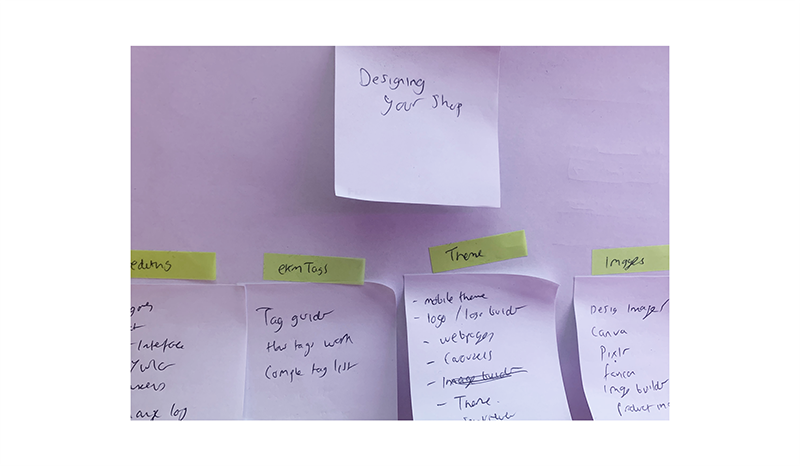
We set about analysing the existing knowledge base and undertook research internally with the support team to find common questions, we then set about making a list of every article, prioritising and categorising them before moving onto the UX exploration.

information architecture, the support centre structure
After analysing the current support centre, speaking with the EKM support team about common issues, and categorising these into categories we partook in some card sorting exercises to group articles under their appropriate category or sub-category, this would form the basis of the support centre navigation.

wireframing & prototyping
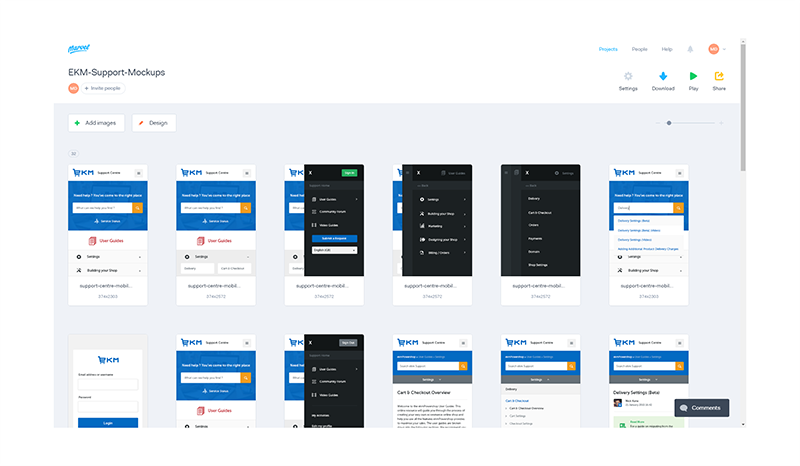
After some early sketches I moved straight onto lo-fidelity prototyping and then hi-fidelity, the hi-fidelity prototypes were tested both internally, and externally with customers from the EKM Beta Test Group. We noticed a few things that needed tweaking before handing over the hi-fidelity prototypes to the development team for integration to Zendesk.


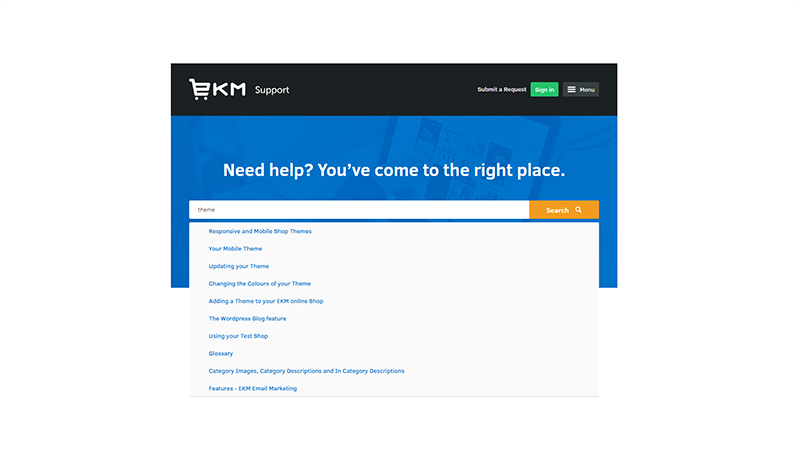
predictive article search
One of the main things highlighted from customers was the ability to find an article quickly and easily utilising the search function, so we built in a predictive search to speed up article discovery.

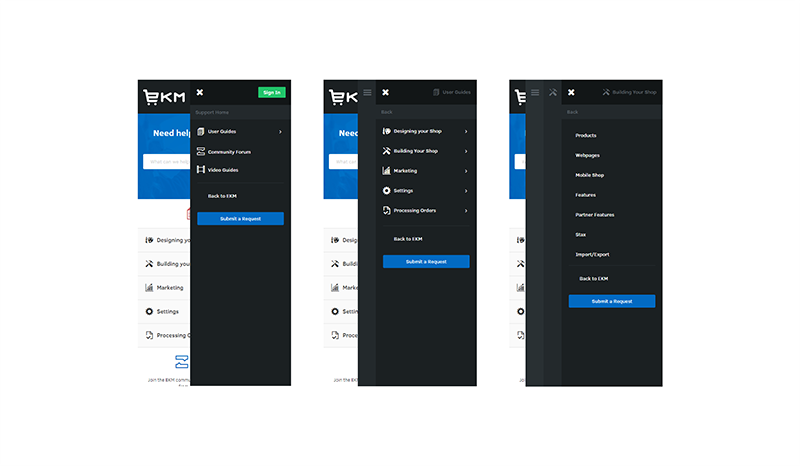
multi level mobile & tablet navigation
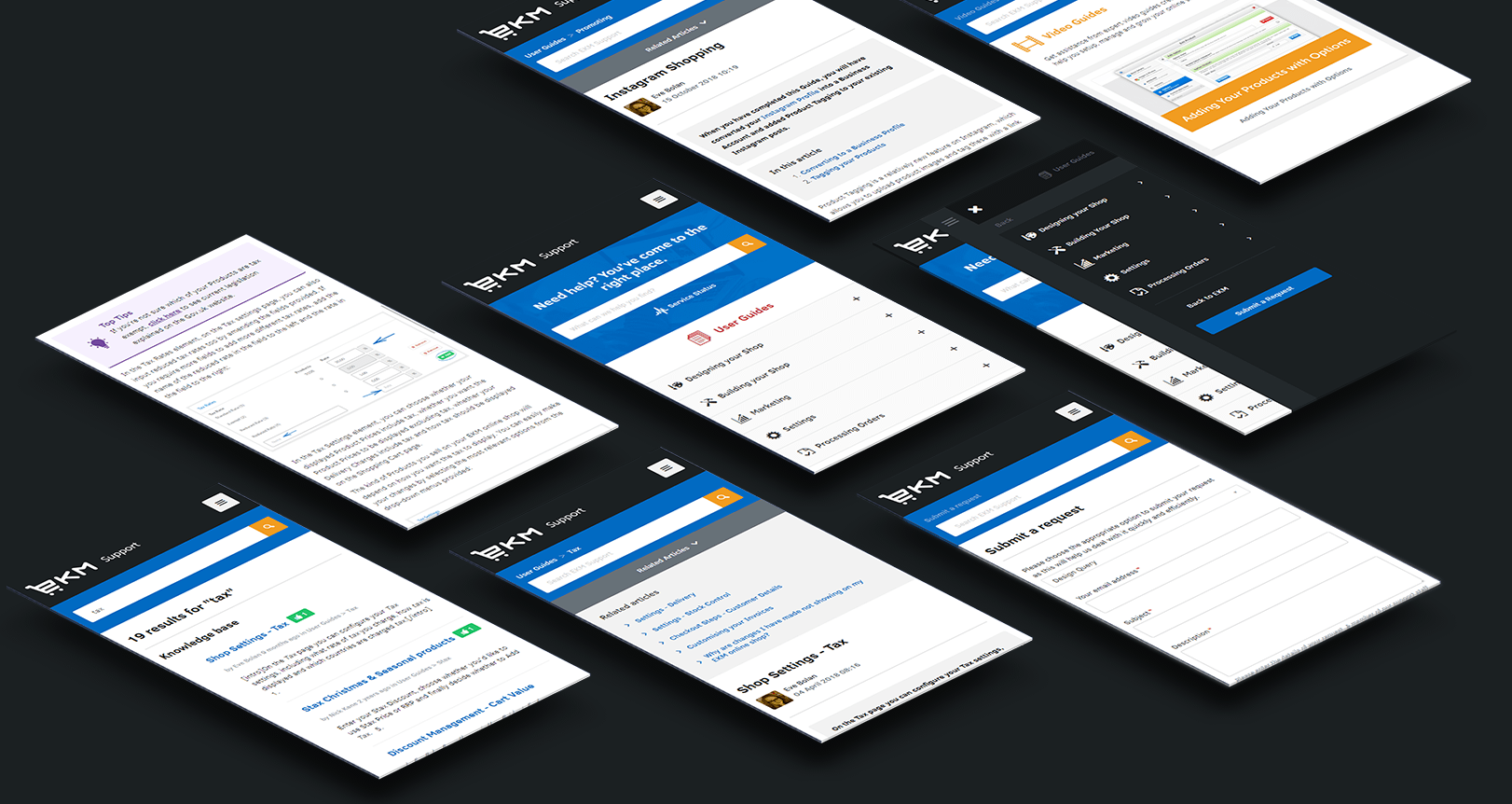
With such a complex navigation menu I decided upon a multi-level mobile and tablet navigation pattern, enabling users to quickly navigate between different categories to find the subject area of their choice.
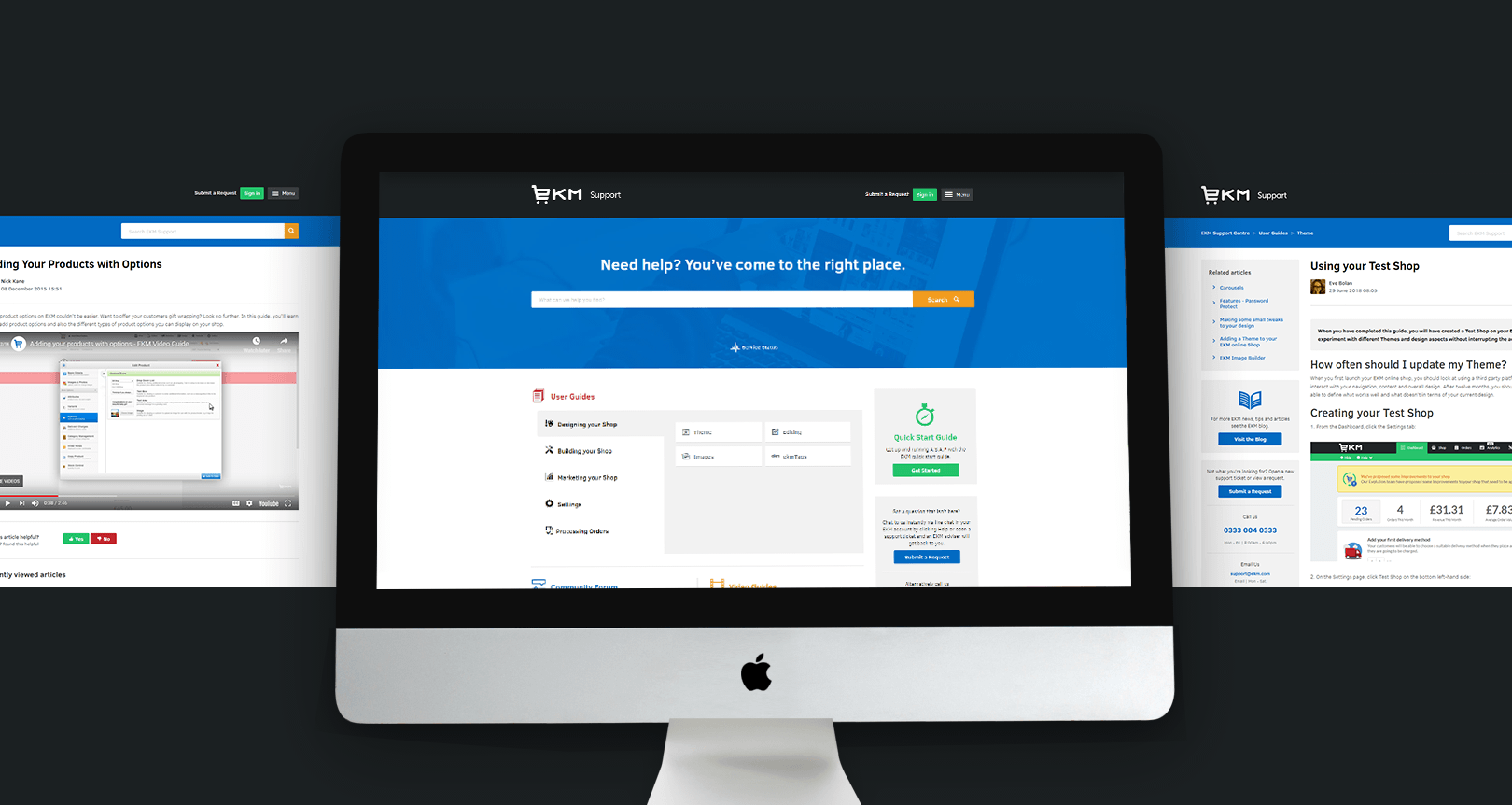
A focus on multi-device user experience
With many EKM shop owners using their desktop PC to build and edit their shop (Analytics and user feedback shows this), we focused on every device touch point ensuring the support centre user experience was great on all devices.


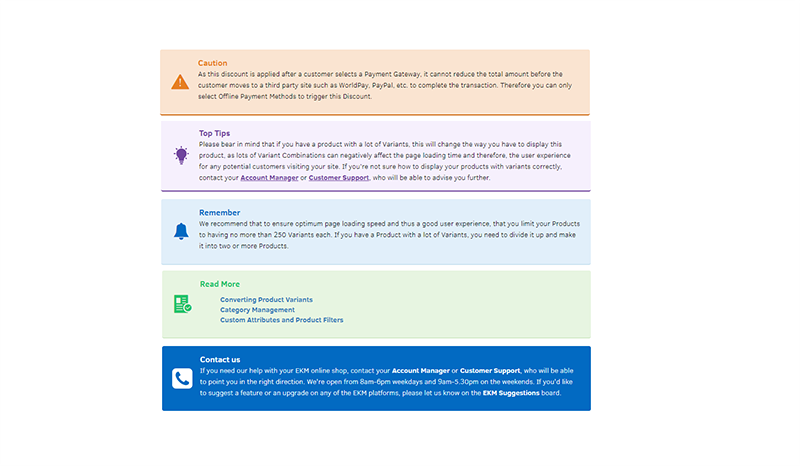
in artcile prompts, tips and warnings
To aid the user even further I included prompts, reminders, and warnings for important information.

Email communication
To ensure maximum exposure for I liaised with the UI team to get links throughout the backend, set up automated emails, and continual reminders about the Support Centre.
the result
The EKM in-house support team saw a massive reduction in the number of calls, the quality of the support material was praised by many customers and as a result, we saw an increase in NPS (customer satisfaction) and feedback via review sites such as Trustpilot.
