Aiding retention by re-thinking the ekm cancellation process
The Challenge
I identified flaws with the current cancellation process, with a fluctuating churn rate and no real strategy to drive it down and simplify the process. The old method was a simple callback request button which when clicked the cancellation team would call, note down the reason and try and retain the account. This led to frustration from users just wishing to cancel, masses of uncategorised, unrecorded or too open-ended cancellation data that was impossible to trawl through, and no real insight into why users were actually canceling.

The Solution
After speaking with the retention team and UI team we agreed the flow needed some work – The old flow, while simple had not been tweaked for a while, it required a lot of human input which ultimately wasn’t very efficient, and led to very little insightful data which meant retention improvements had somewhat stagnated.

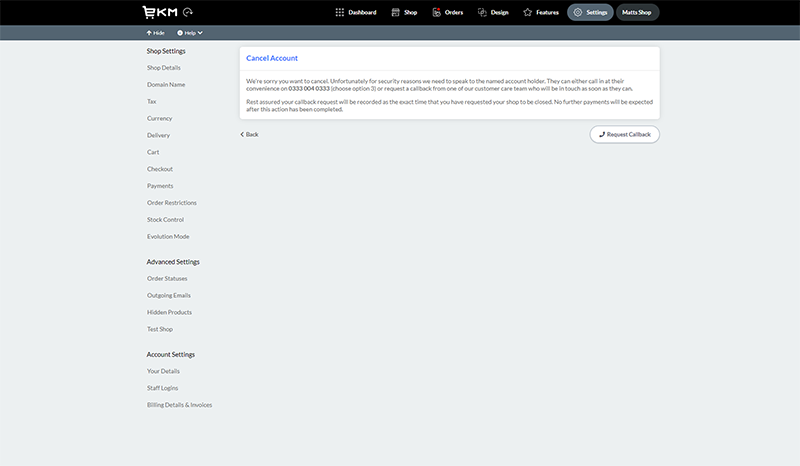
The old cancellation page
The old cancellation page left little to the imagination, a block of text describing the process and a cancellation button that pushed a message to the retention team for intervention to try and retain the customer.

The problem with the old flow
I found through analysis of cancellation data and seeing Trustpilot and Facebook comments, a lot of users were frustrated about the cancellation process – this needed to change to be more user friendly and provide a better cancellation experience as well as provide EKM with more data to aid retention efforts.
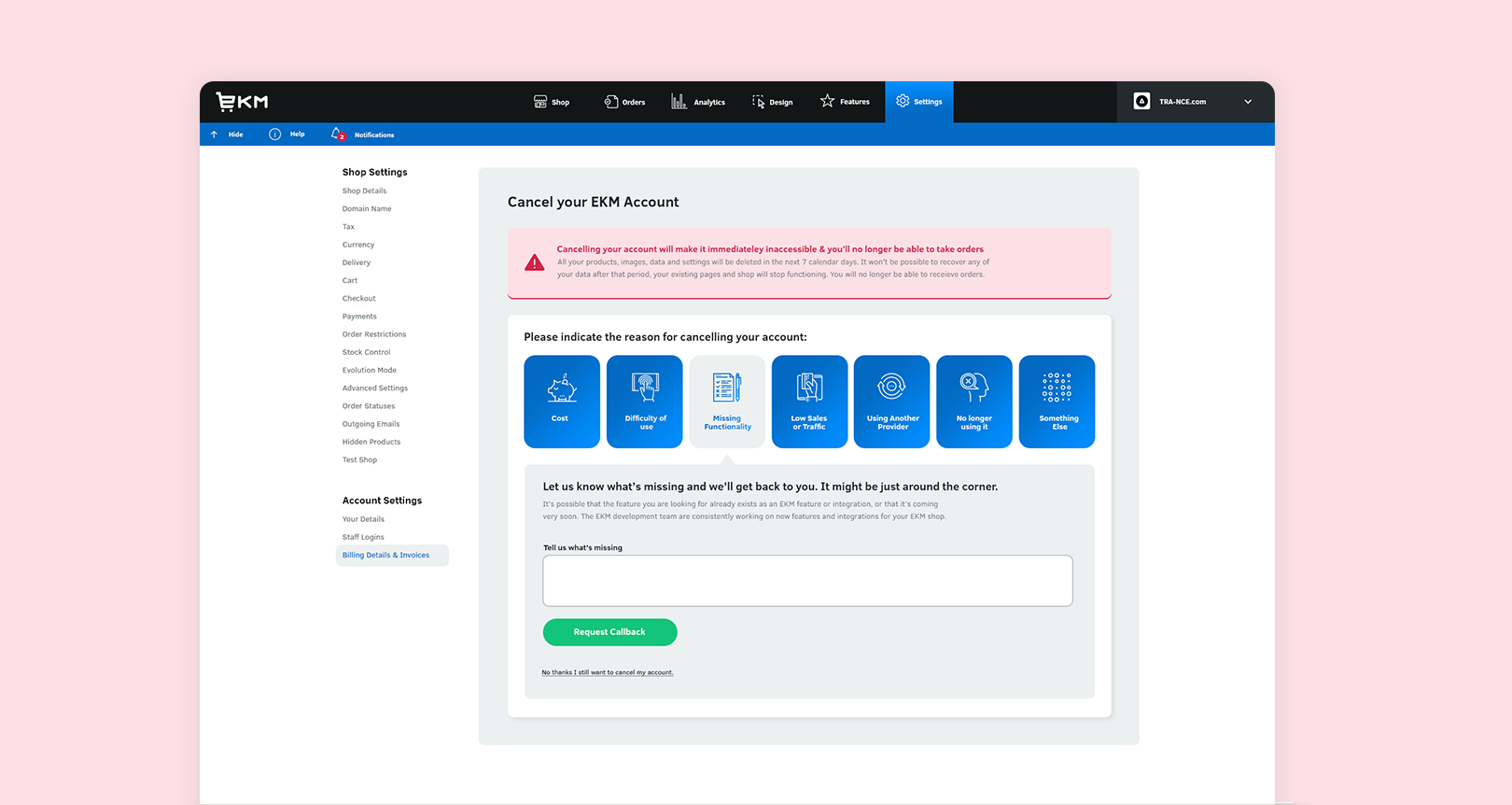
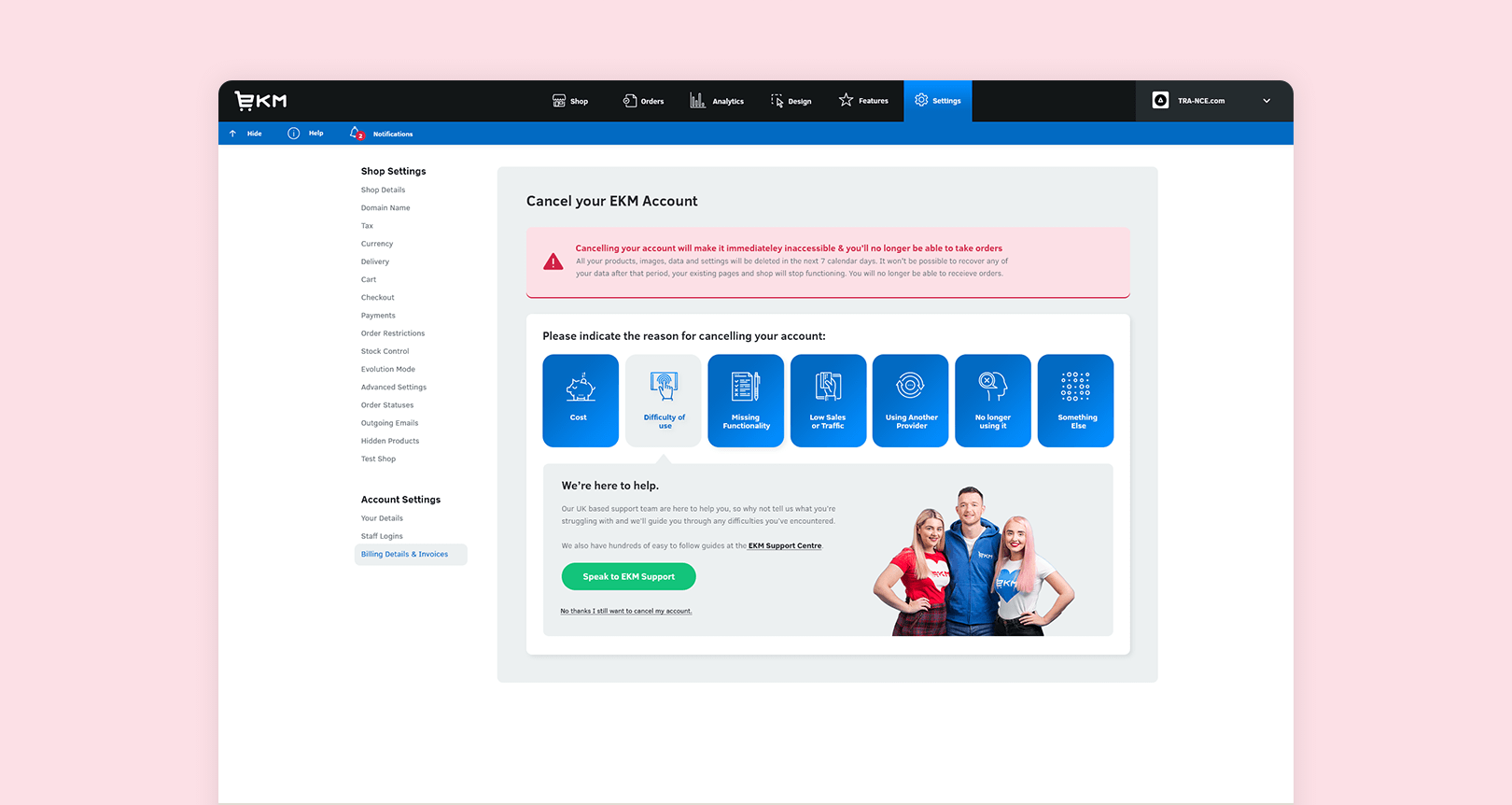
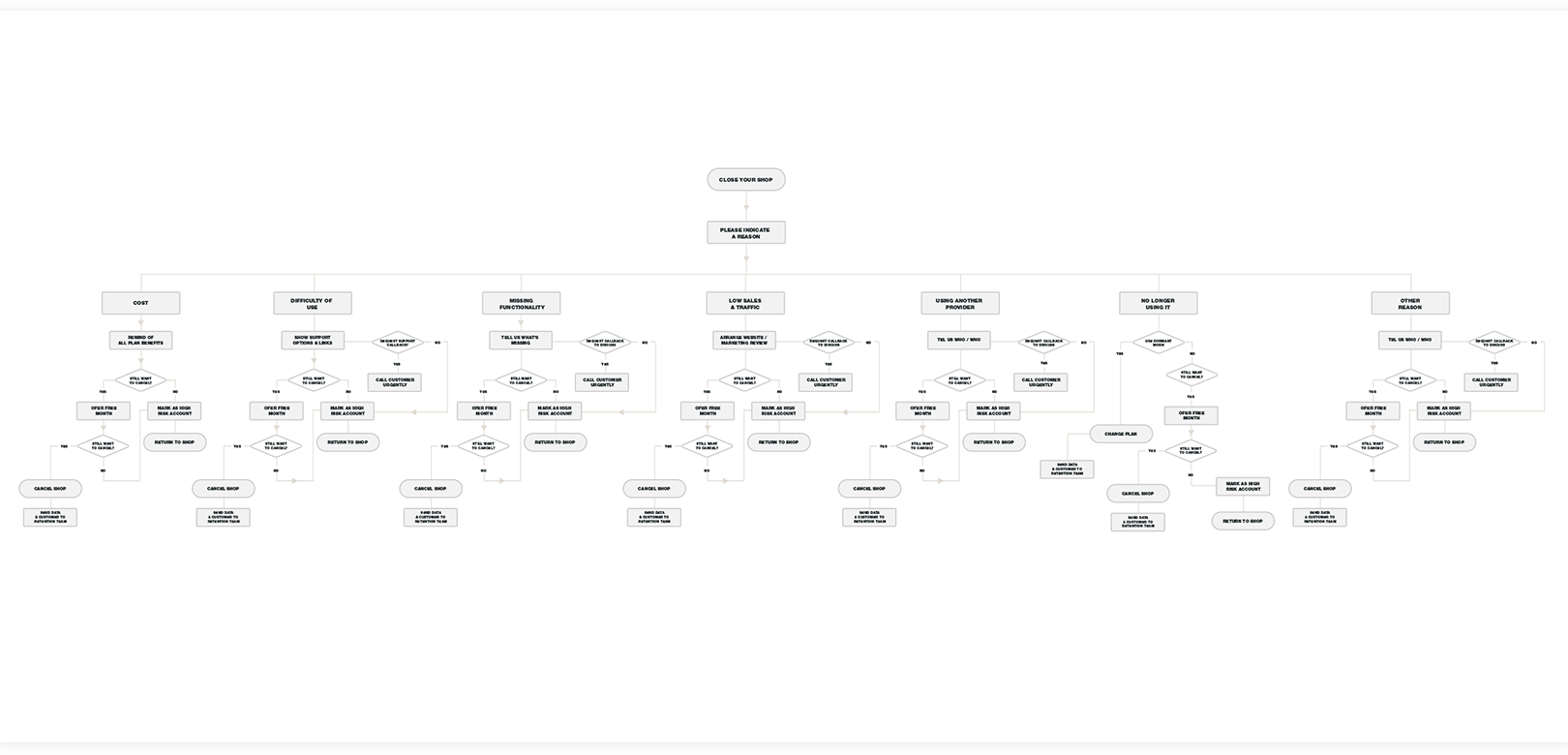
re-thinking the cancellation flow
The objective of the new flow was to provide a smoother cancellation experience for customers, reduce the need for human input and interaction, and to act as a data collection tool for the retention team which will provide valuable insight into shop cancellation reasoning.
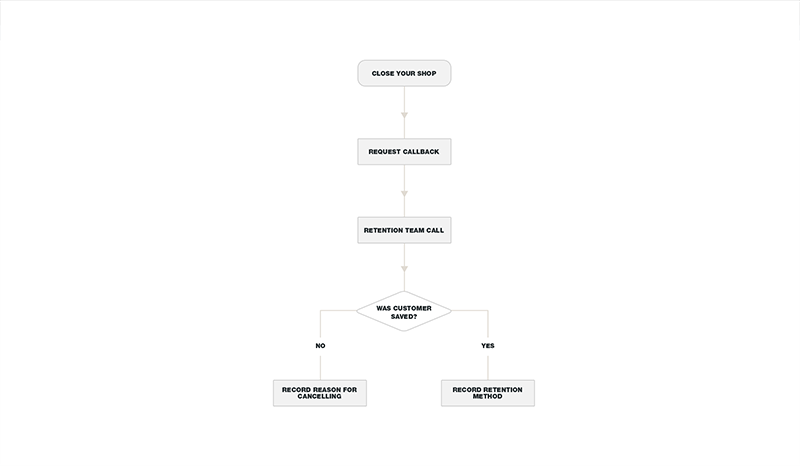
Working with the retention team I analysed and categorised the main reasons people were canceling into 6 main reasons and 1 open-ended other option. I then drew out a detailed flow for each option, that gave the customer either an option or 2 before canceling to try and retain the customer. If the customer still wished to cancel they would then be offered a free month as part of the flow.


initial sketches & wireframes
From ideation I went straight into basic sketching to hi-fidelity wireframes due to the project falling somewhat outside my regular remit at EKM (back-end functionality was something I liked to get involved in but not actually my role), it was important to validate the idea as soon as possible with stakeholders and move onto high fidelity prototypes to test with customers to validate further before handing over the development team.

Hi-fidelity prototyping
The full flow was produced as high quality, code ready prototypes for the development team to utilise in the back end of EKM. This also included copy-writing with persuasive and negative language in parts to deter the user from cancelling further.